IDE Overview
Web IDE
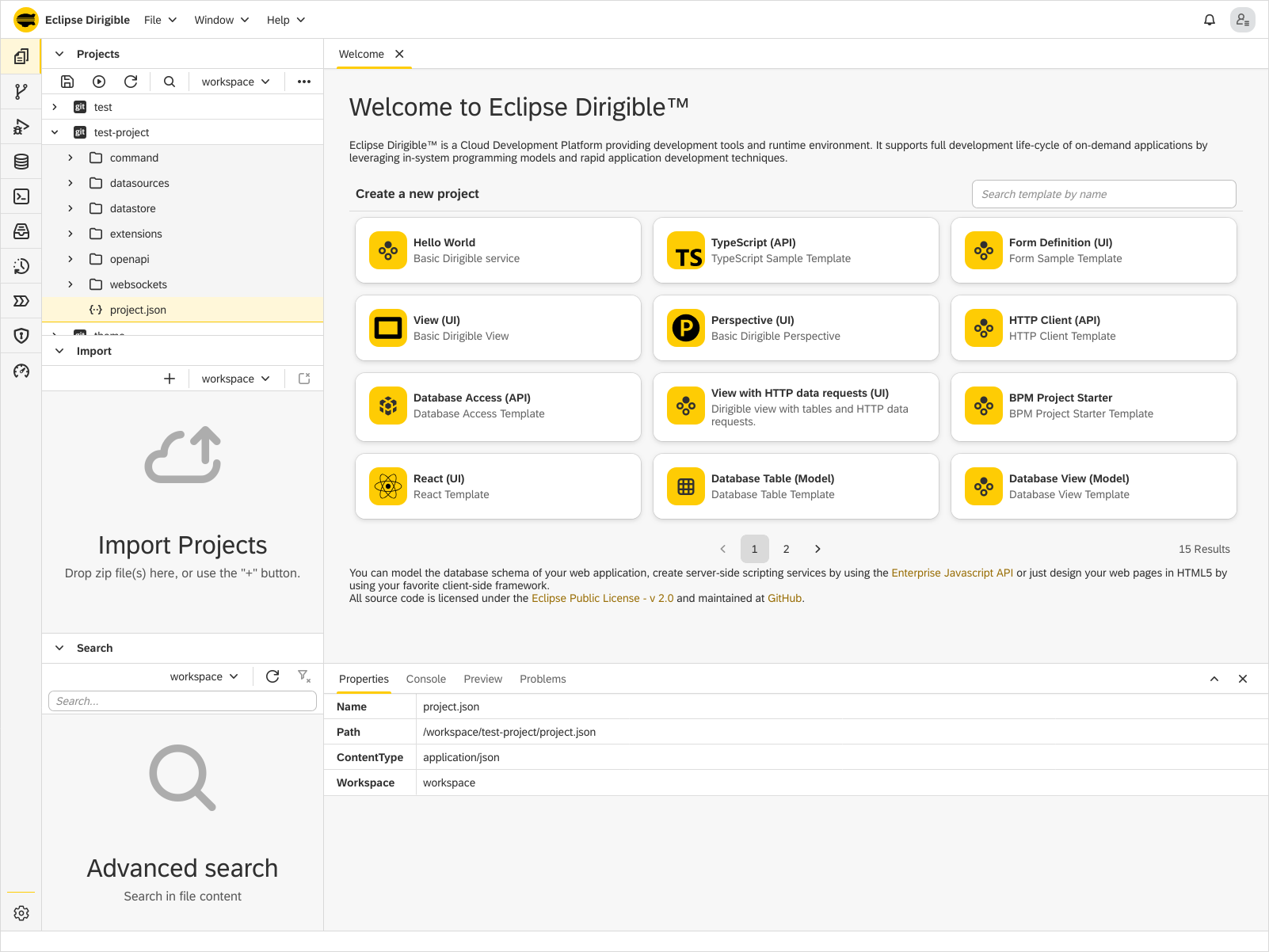
The Web-based integrated development environment (Web IDE) runs directly in a browser and, therefore, does not require additional downloads and installations. It has a rich set of editors, viewers, wizards, DevOps productivity tools, and a new Web IDE for in-system application development. The Web IDE is a composition of a shell, perspectives and views, each providing the necessary features to accomplish a certain goal. The basic anatomy of the IDE shell is the following:
- Shellbar - Header on top which contains brand logo and name, quick access menus, notification list popover and user control.
- Vertical Navigation - Sidebar on the left with shortcuts to all perspectives.
- Main Container - The container next to the sidebar that shows the currently selected perspective.
- Infobar - Positioned at the bottom, used for displaying short bits of information, errors or loading indicators.

Each perspective comes with its default views opened but you can open and close other views for your convenience, using the "Window" menu in the Shellbar.
Perspectives
By default, the different views and editors are separated into a few perspectives:
Views
Each perspective is comprised of different views. Learn more about them following the list below:
- Snapshot
- Debugger
- Roles
- Jobs
- Documents
- Git
- Preview
- Workspace
- SQL
- Extensions
- Terminal
- Variables
- Breakpoints
- Console
- Logs
- Data Structures
- Access
- Listeners
- Database
- Search
- Import
- Registry
- Repository
Editors
The default code editor in Eclipse Dirigible is based on the Monaco editor.
Modelers
There are some more sophisticated visual editors: